Cranach Digital Archive
Im Rahmen des Projektes wurden alternative Ansichten zu dem Cranach Digital Archive (CDA) entwickelt, um die Fülle an Information und Artefakten für Laien zu ordnen, um so eine explorative und gezielte Suche zu ermöglichen.
Bei der Erstellung dieser Mockups wurde der "Mobile First"-Ansatz angewendet und so die mobile Ansicht der Anwendung zu erst entworfen. Auf Basis der mobile-Ansicht wurde daraufhin eine tablet-Ansicht entworfen.

Auf dieser Seite werden wichtige Features unseres Konzeptes besonders hervorgehoben und erläutert.
Timeline Suche+Filter Merkliste Karte Navigation Screens-Smartphone Screens-Tablet Style-Guide
Die Timeline
Im Vordergrund der entwickelten Anwendung steht die Timeline, welche alle Artefakte chronologisch sortiert und in einer Rasterdarstellung anzeigt. Eine besondere Herausforderung stellt hierbei die sehr große Menge an Artefakten da. So wurden drei verschiedene Zoomstufen erstellt, welche sich durch die Größe der Kacheln/Cards unterscheiden. Zwischen diesen Zoomstufen kann der Nutzer hin- und herwechseln. So wird dem Nutzer die Möglichkeit gegeben, sich erst orientieren zu können und einen Gesamtüberblick zu erhalten. Als weiteres Interaktionselement wurde ein Rad hinzugefügt. Mithilfe des Rads soll die Navigation innerhalb der Timeline erleichtert werden. Kleine Einschübe mit Events und Jahreszahlen sollen dem Nutzer weitere Orientierung geben und die explorative Suche unterstützen. Zu jedem Artefakt lässt sich außerdem eine Single-Ansicht aufrufen. So bekommt der Nutzer die wichtigsten Informationen anschaulich präsentiert.
Diese Elemente der Timeline werden im Folgenden näher erläutert und erklärt:

Kleinste Zoom-Stufe (Smartphone)
Die kleinste Zoomstufe stellt die Artefakte so klein dar, dass der Nutzer grob das jeweilige Motiv erkennen kann, aber auch gleichzeitig einen Überblick über die Artefakte in einem möglichst großem Zeitraum erlangt. Diese Stufe dient hauptsächlch zur Orientierung. Durch Tippen auf ein Artefakt öffnet sich die jeweils zugehörige Single-Ansicht.

Standard Zoom-Stufe (Smartphone)
Die mittlere Zoomstufe ist die Standardansicht der Timeline. In dieser Ansicht startet der Nutzer beim Öffnen der App. Die Artefakte sind etwas größer als in der kleinsten Zoomstufe. Dem Nutzer wird so die Möglichkeit geboten, einen ersten Überblick zu bekommen und die Artefakte grob zu betrachten. Durch Tippen auf ein Artefakt öffnet sich die jeweils zugehörige Single-Ansicht.

Größte Zoom-Stufe (Smartphone)
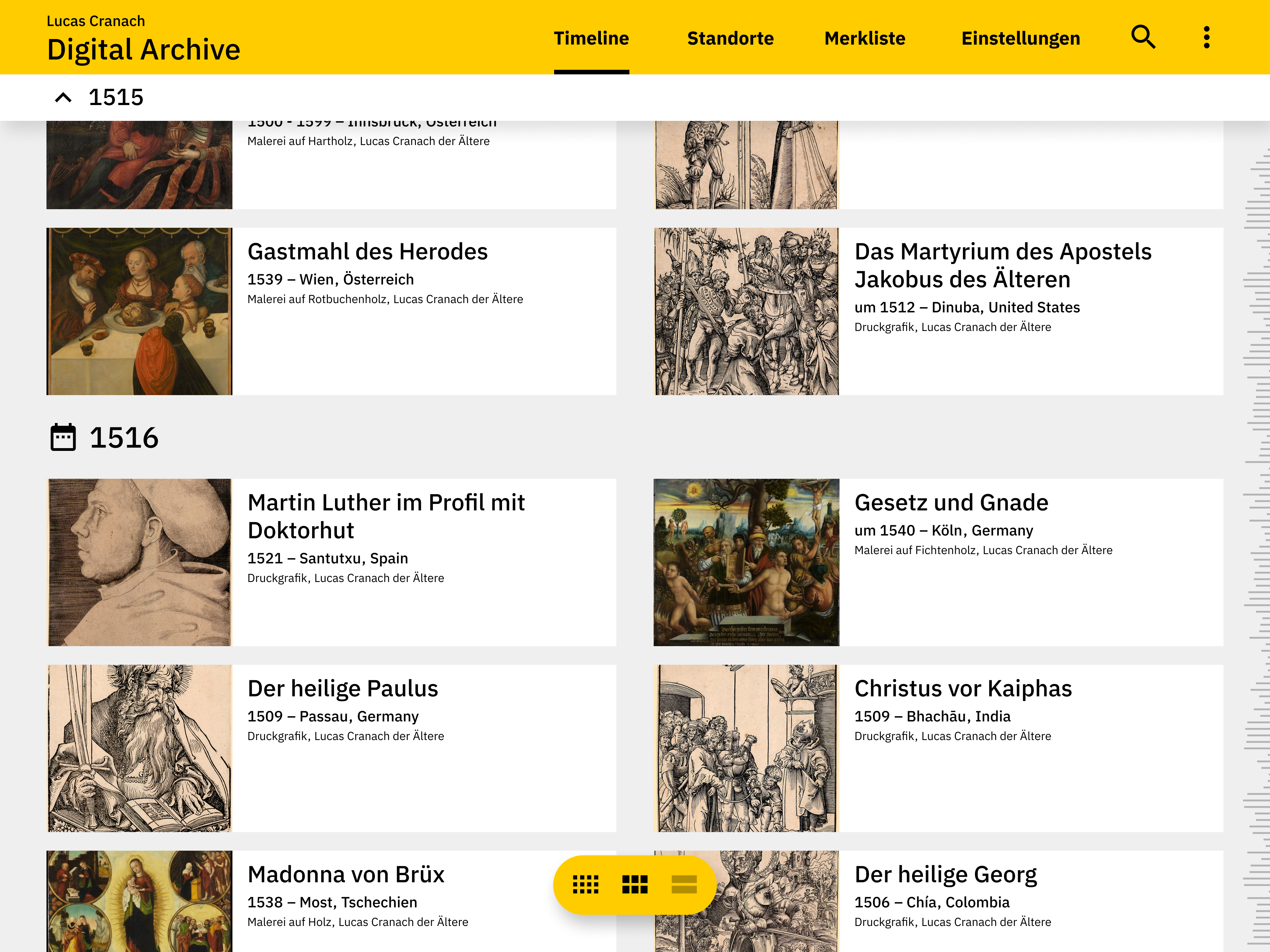
Die größte Zoom-Stufe bietet dem Nutzer nun eine Listenansicht. Diese Liste besteht aus einfachen Cards, welche das Artefakt, den Titel und den aktuellen Aufenthaltsort des Artefaktes zeigt. So sieht der Nutzer die wichtigsten Informationen auf einen Blick. Des Weiteren kann er Artefakte durch ein langes Drücken auf die jeweilige Card zur einer Merkliste hinzufügen. Gelb dargestellte Artefakte befinden sich bereits auf der Merkliste. Durch Tippen auf die Card öffnet sich die Single-Ansicht.

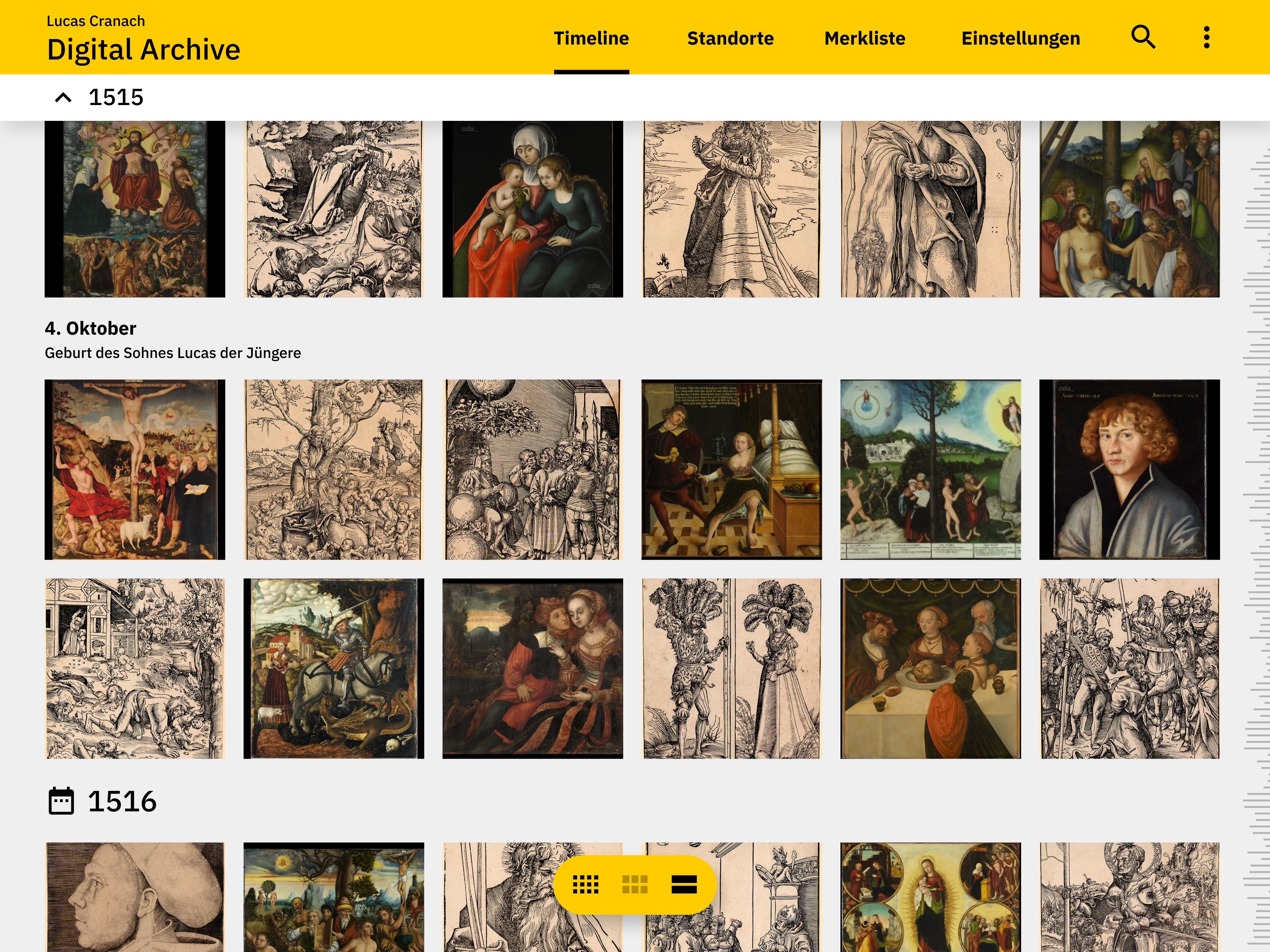
Größte Zoom-Stufe (Tablet)

Mittlere Zoom-Stufe (Tablet)

Kleinste Zoom-Stufe (Tablet)
Das Timeline-Rad
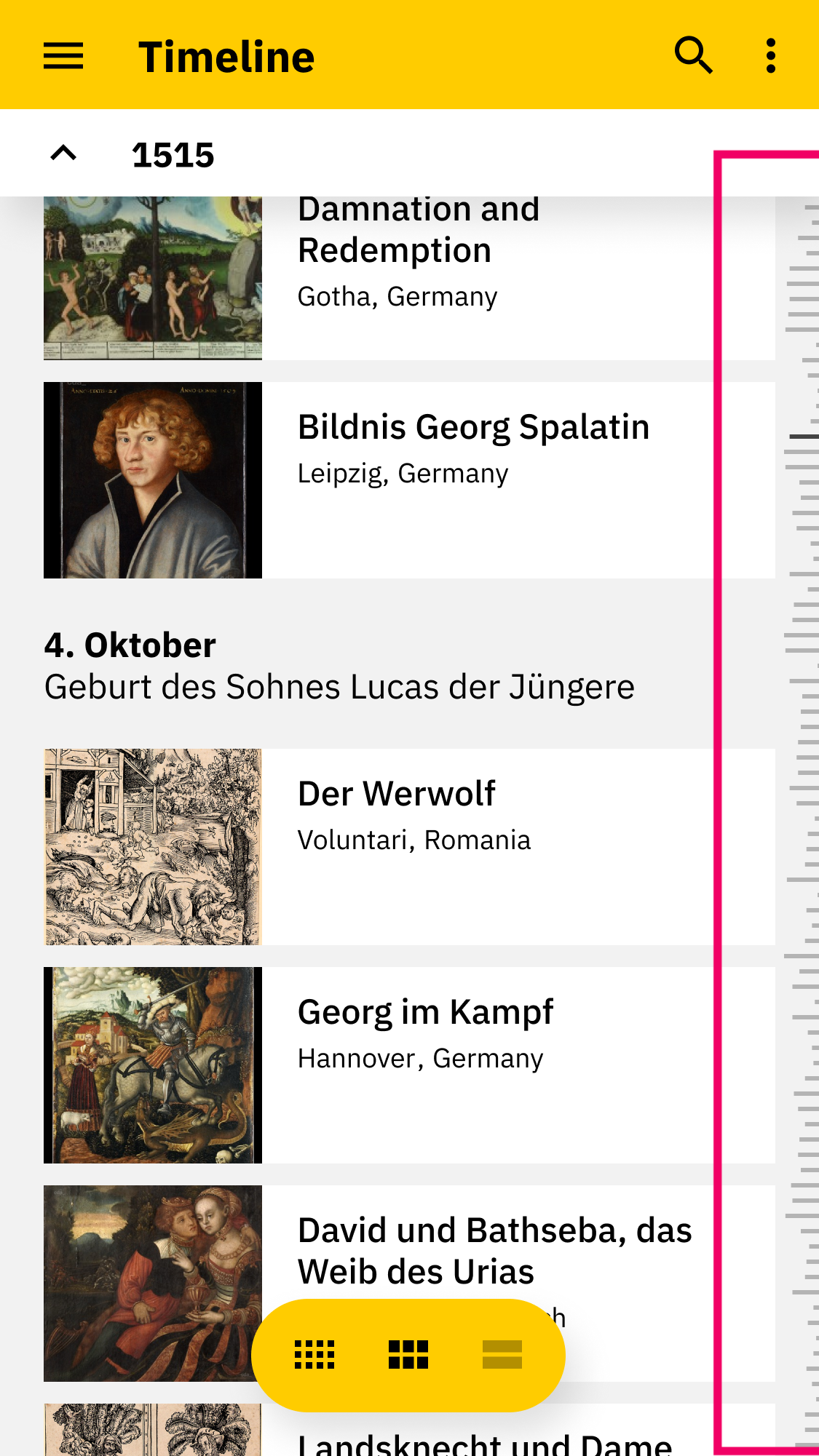
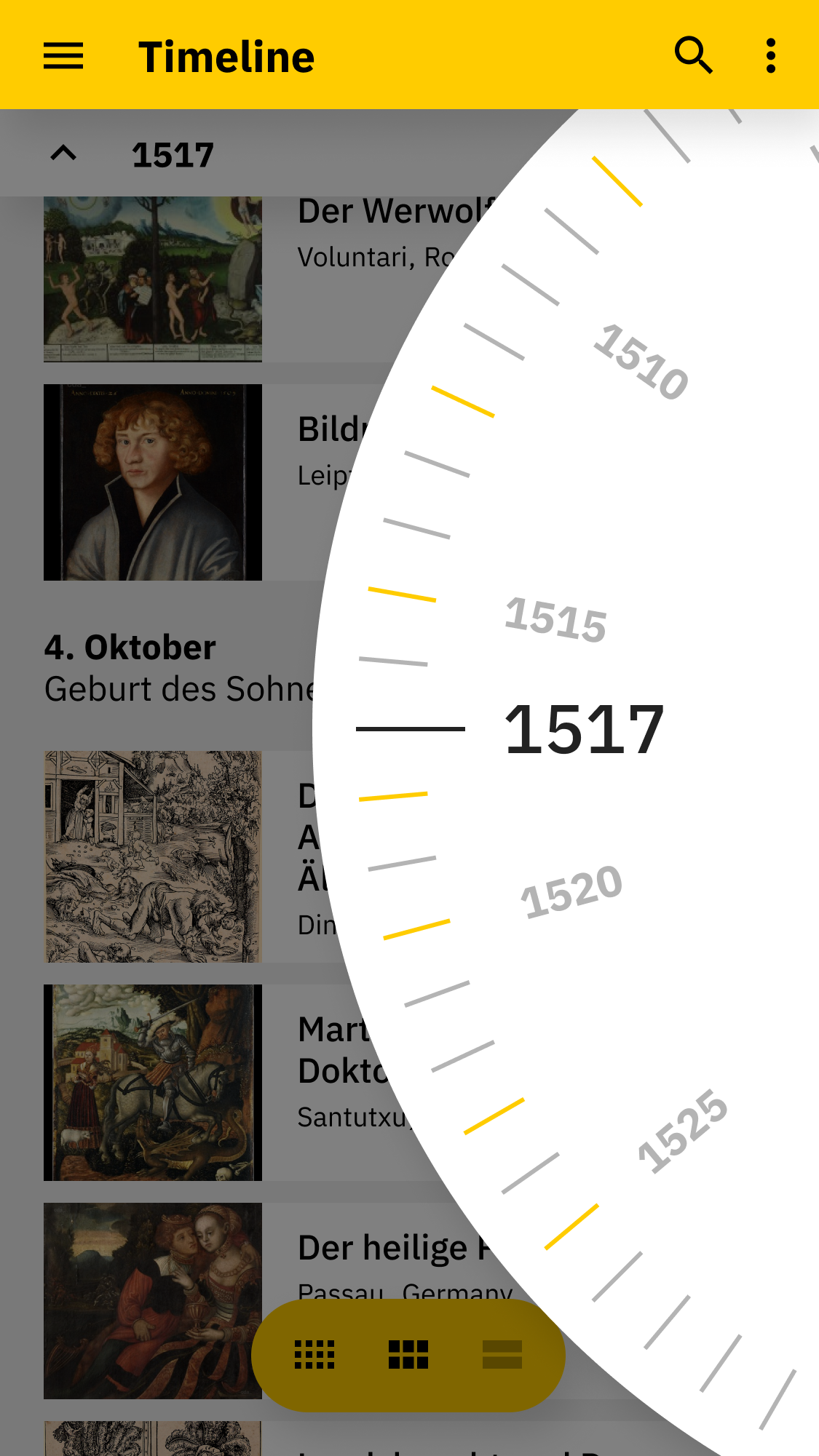
Auf der rechten Seite hat der Nutzer eine kleine Timeline, welche dem Nutzer anzeigt, an welcher Stelle im Lebenslauf von Cranach er sich befindet. Diese Position wird durch eine dunkle Linie angezeigt. Des Weiteren kann er durch die Länge der anderen Linien erkennen, wieviele Artefakte in diesem Jahr im Verhältnis zu den anderen Jahren entstanden sind. Als weitere Funktion wurde ein Rad implementiert, welches das Scrollen durch die Timeline erleichtern soll. Dieses Rad lässt sich vom rechten Bildschirmrand hineinziehen. Dreht der Nutzer nun das Rad, scrollt er schneller durch die Timeline. Auf dem Rad wird währenddessen die aktuelle Jahreszahl angezeigt. Außerdem wird durch eine gelbe Linie gezeigt, dass in diesem Jahr ein wichtiges Ereignis im Lebenslauf von Cranach stattgefunden hat. So soll das Rad die Möglichkeit bieten, die Timeline schnell zu "überfliegen" und trotzdem noch Anhaltspunkte über wichtige Ereignisse zu haben.

Timeline (Smartphone)

Rad ausgeklappt (Smartphone)

Rad eingeklappt (Tablet)

Rad ausgeklappt (Tablet)

Events
In regelmäßgen Abständen werden wichtige Ereignisse im Leben des Cranach durch Einschübe in der Liste der Artefakte dargestellt. So kann der Nutzer Zusammenhänge zwischen Ereignissen und Artefakten herstellen und z.B. erkennen, wie sich bestimmte Ereignisse auf die Motivwahl in seinen Gemälden ausgewirkt haben. So wird eine explorative Suche ünterstützt.
Jahreszahl
Der Anfang eines neuen Jahren wird ebenfalls durch einen Einschub angezeit. Dieser ist "sticky" und bleibt jeweils oben am Bildschirmrand hängen. So kann der Nutzer beim Scrollen durch die Timeline erkennen, wann ein neues Jahr beginnt. Des Weiteren ist so klar zu erkennen, welches Artefakt in welchem Jahr entstanden ist.
Single-Ansicht
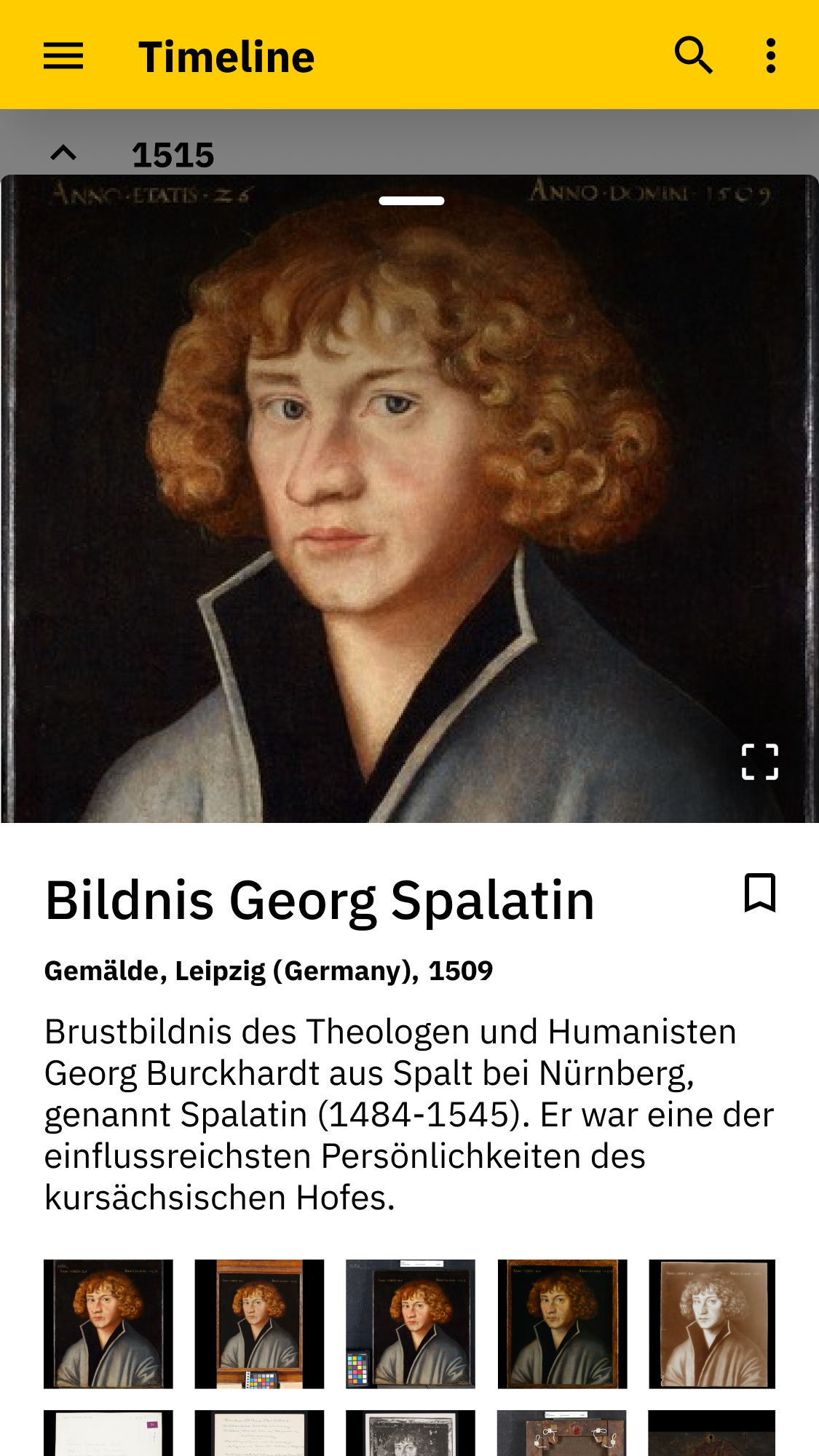
Durch Tippen auf ein Artefakt öffnet sich die Single-Ansicht des zugehörigen Artefaktes. Diese ist eine Card, welche vorerst nur die Hälfte des Bildschirms bedeckt. Der Nutzer kann diese Card nun über den kompletten Bildschirm ziehen, um alle Informationen zu sehen. So kann er neben dem Titel, dem Entstehungsjahr und dem aktuellen Standort dort auch eine Kurzbeschreibung des Artefaktes finden. Des Weiteren wird dem Nutzer die Möglichkeit geboten, dass jeweilige Artefakt zur Merkliste hinzuzufügen, oder es von dieser zu entfernen.



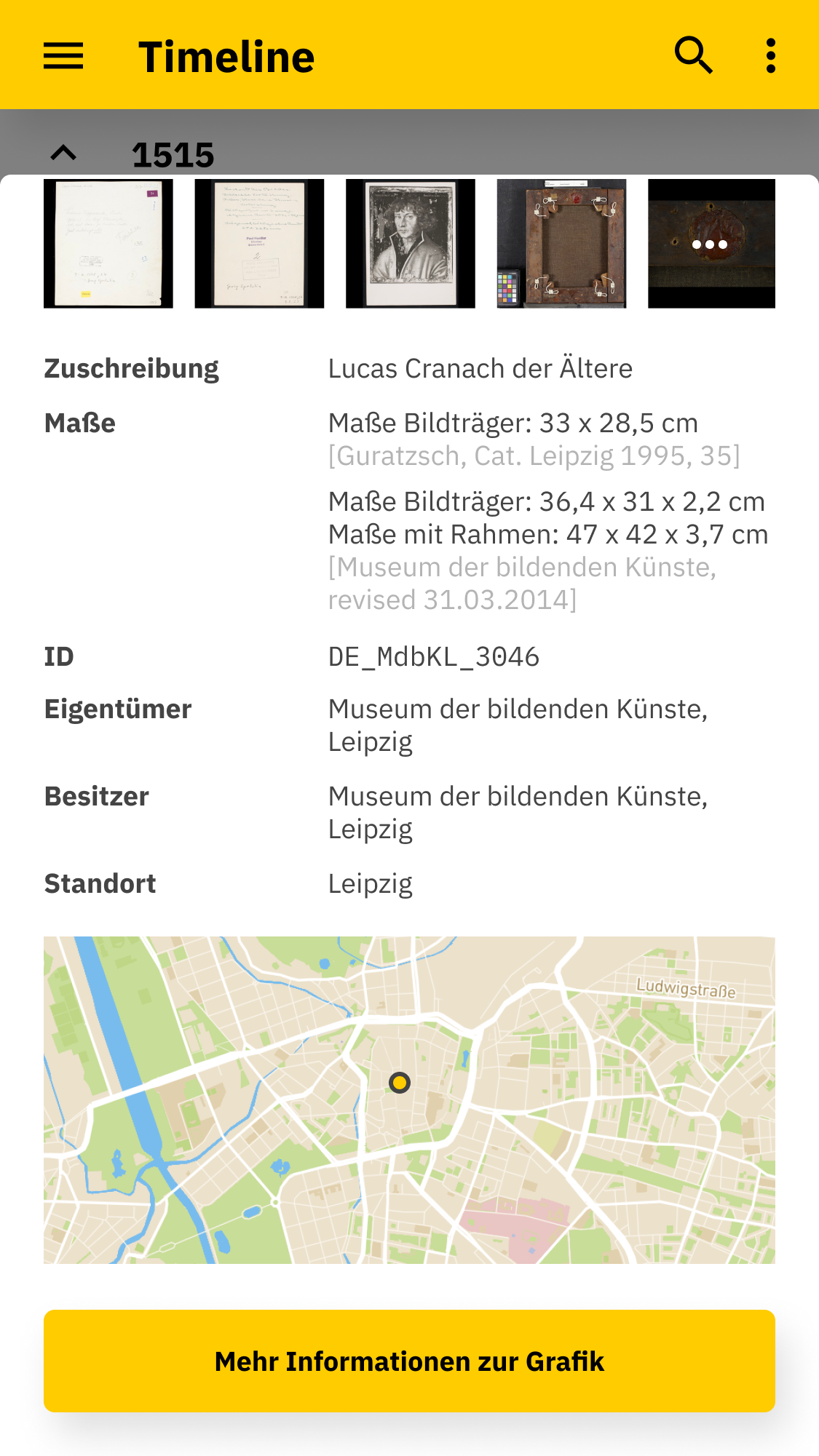
Im weiteren Verlauf der Card kann der Nutzer zwischen verschiedenen Ansichten des Artefaktes, wie z.B. Röntgenaufnahmen, wählen. Des Weiteren werden Informationen wie Maße, ID und Eigentümer/Besitzer übersichtlich dargestellt. Im unteren Bereich der Card befindet sich ein Ausschnitt einer Karte, die den aktuellen Aufenthaltsort des Artefaktes anschaulich darstellt. Darunter folgt ein Button, welcher auf eine große Detailseite führt.
So bietet die Single-Ansicht dem Nutzer die Möglichkeit, die wichtigsten Informationen auf kleinem Raum übersichtlich dargestellt zu bekommen. Möchte der Nutzer sich weiter mit dem Artefakt beschäftigen, kann er auf die weiterführende Detailseite wechseln.
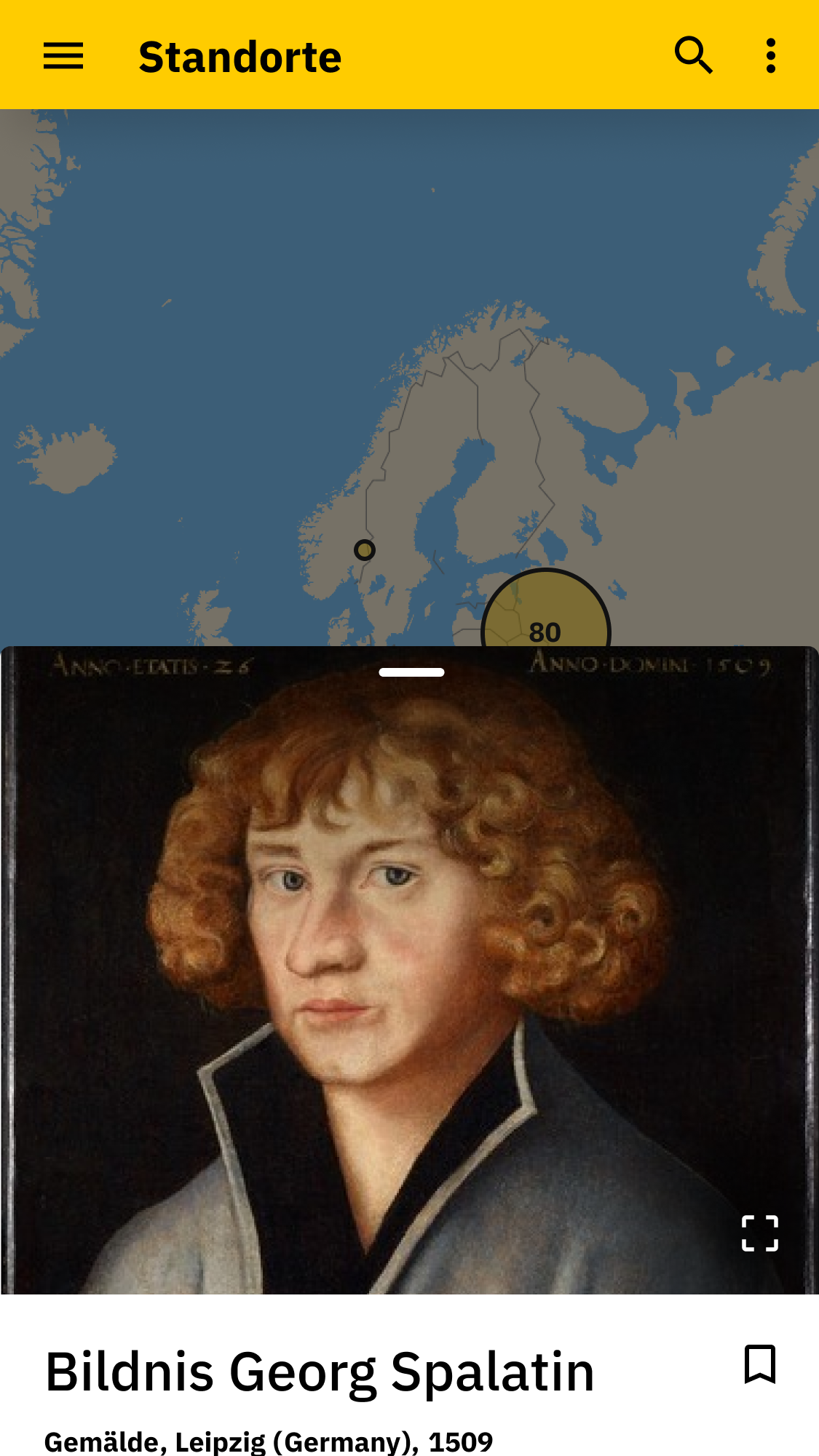
Tippt der Nutzer auf das Artefakt, gelangt er zu einer Fullscreen-Ansicht des Artefaktes.


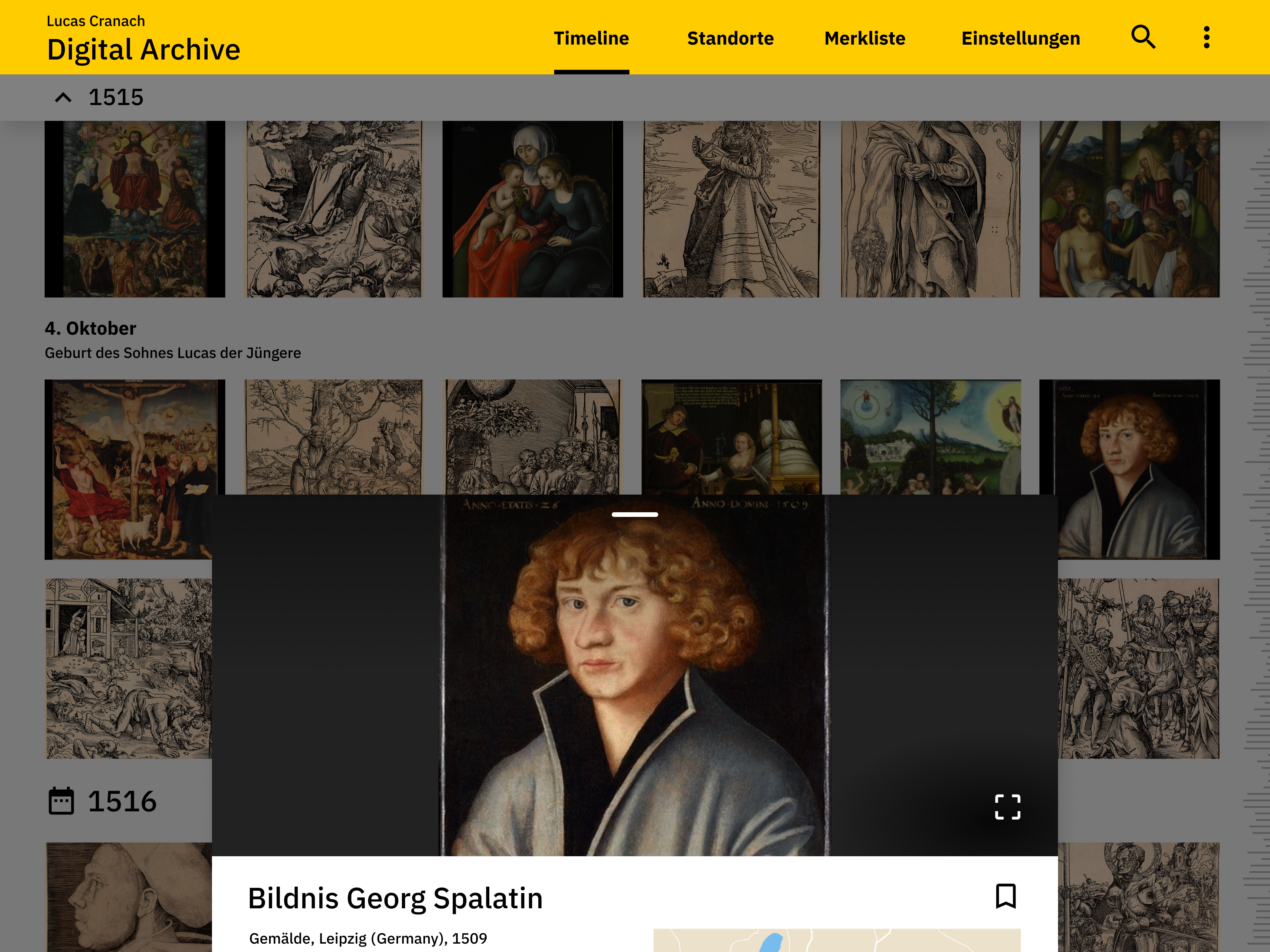
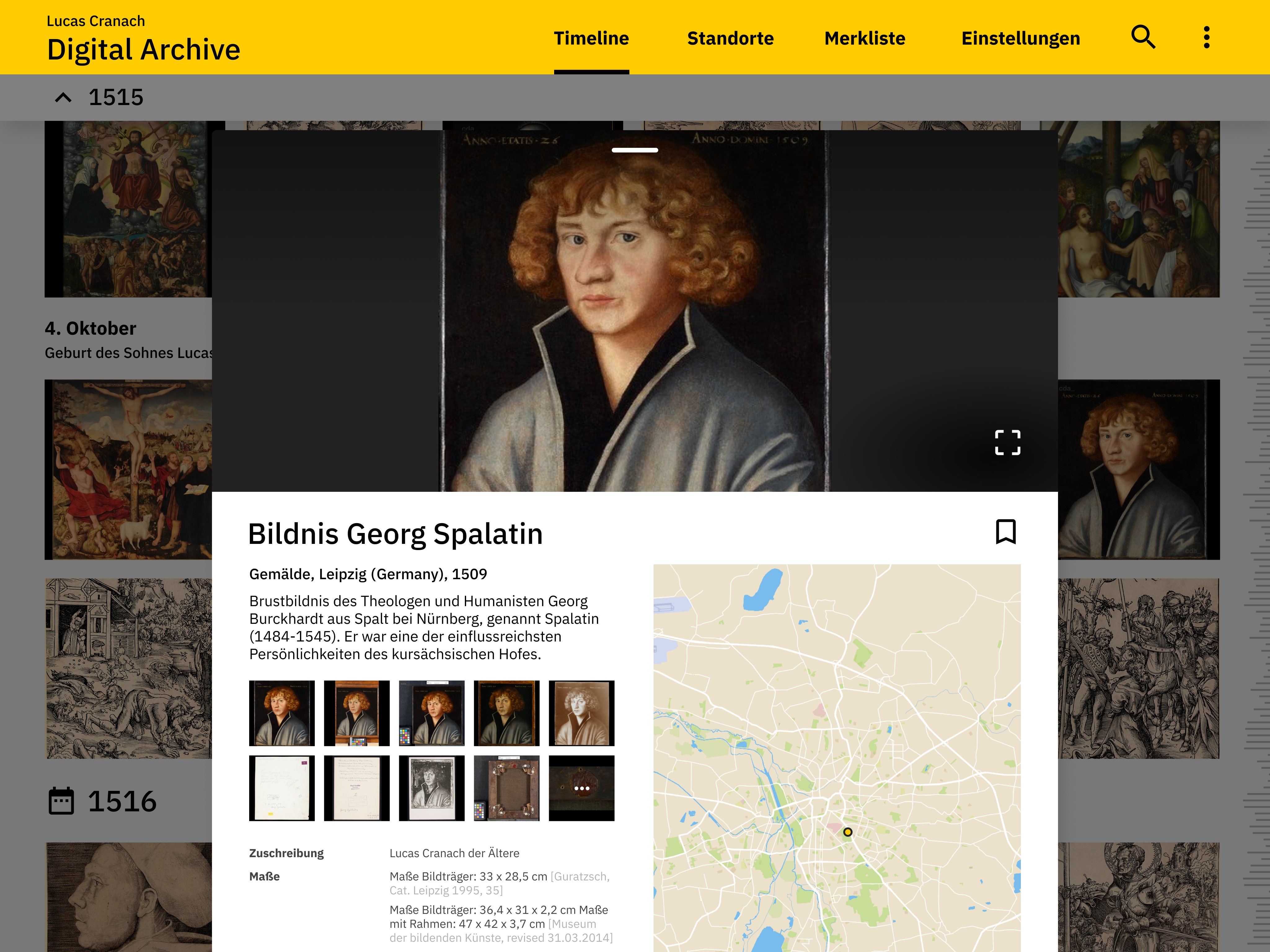
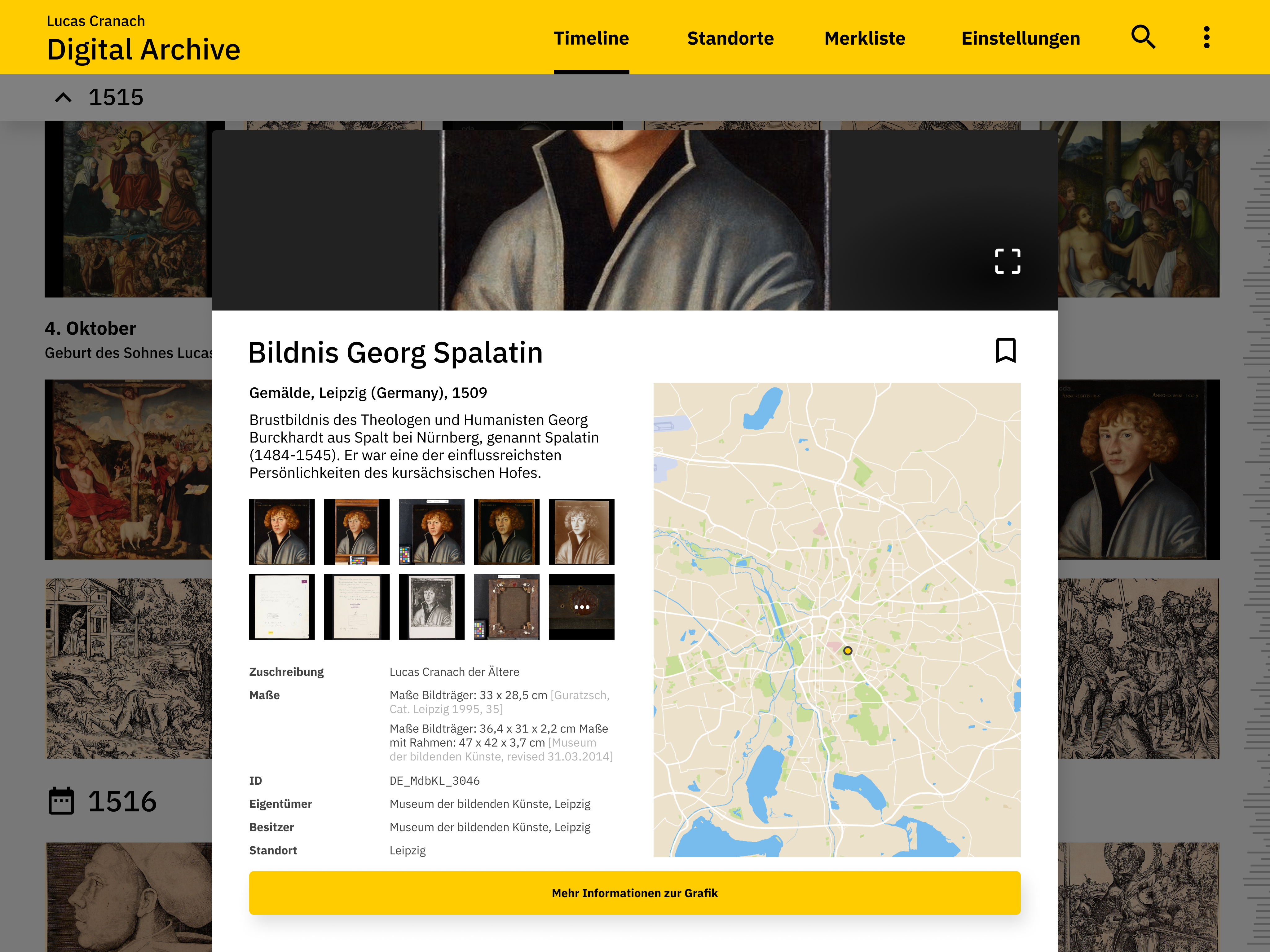
Single-Ansicht (Tablet)


Suche und Filter
Eine weitere zentrale Funktion des Konzeptes ist die Suche. Diese wurde mit den Filtern kombiniert. So kann der Nutzer nach bestimmten Begriffen suchen und das Ergebnis durch weitere Filter eingrenzen.

Suche (Smartphone)
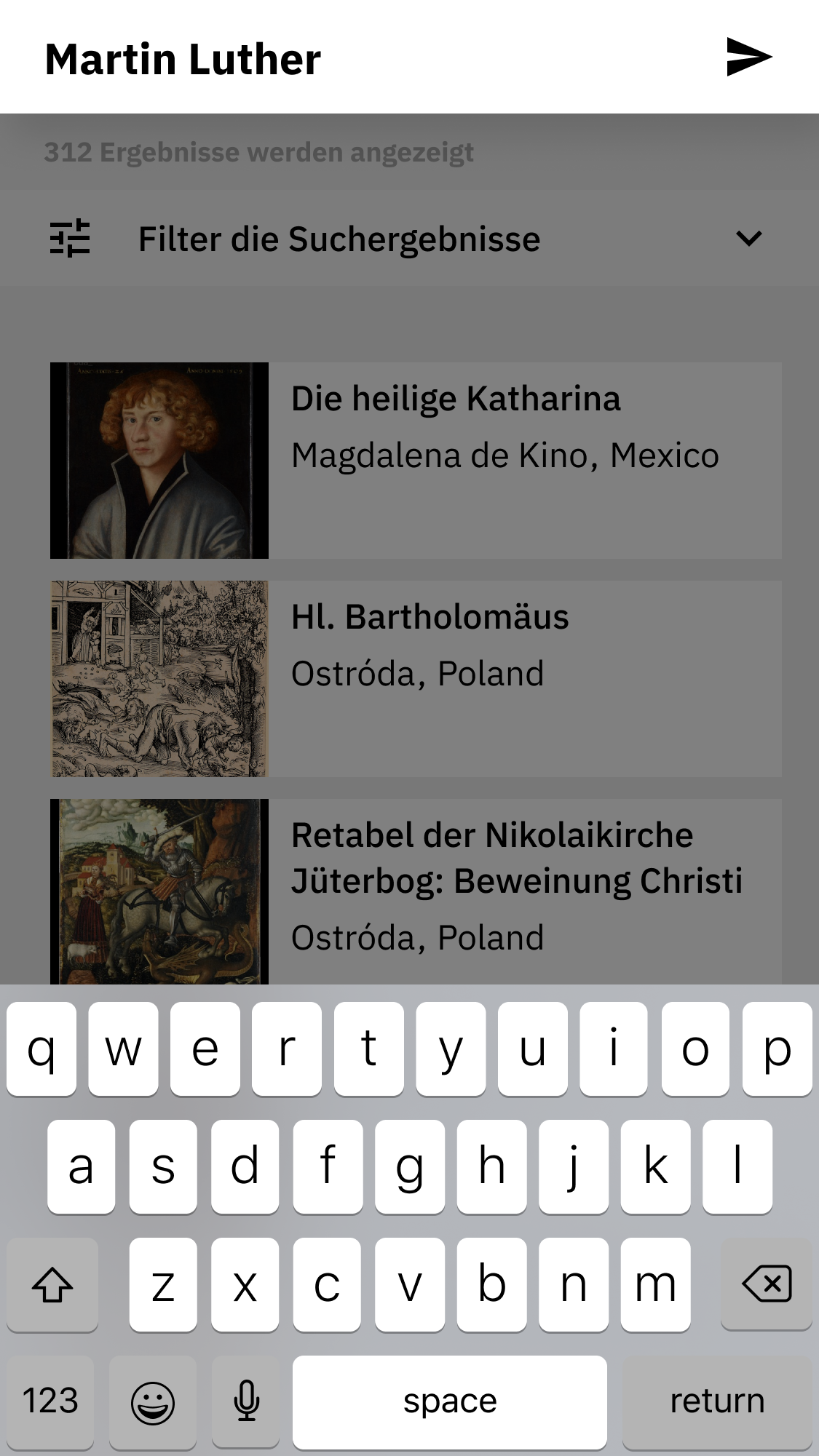
Durch Tippen auf das Such-Symbol öffnet sich ein Eingabefeld und der Nutzer kann einen Suchbegriff eingeben. Währenddessen wird im Hintergrund das entsprechende Ergebnis angezeigt. So kann der Nutzer schon während der Eingabe des Suchbegriffs das entsprechende Ergebnis sehen.

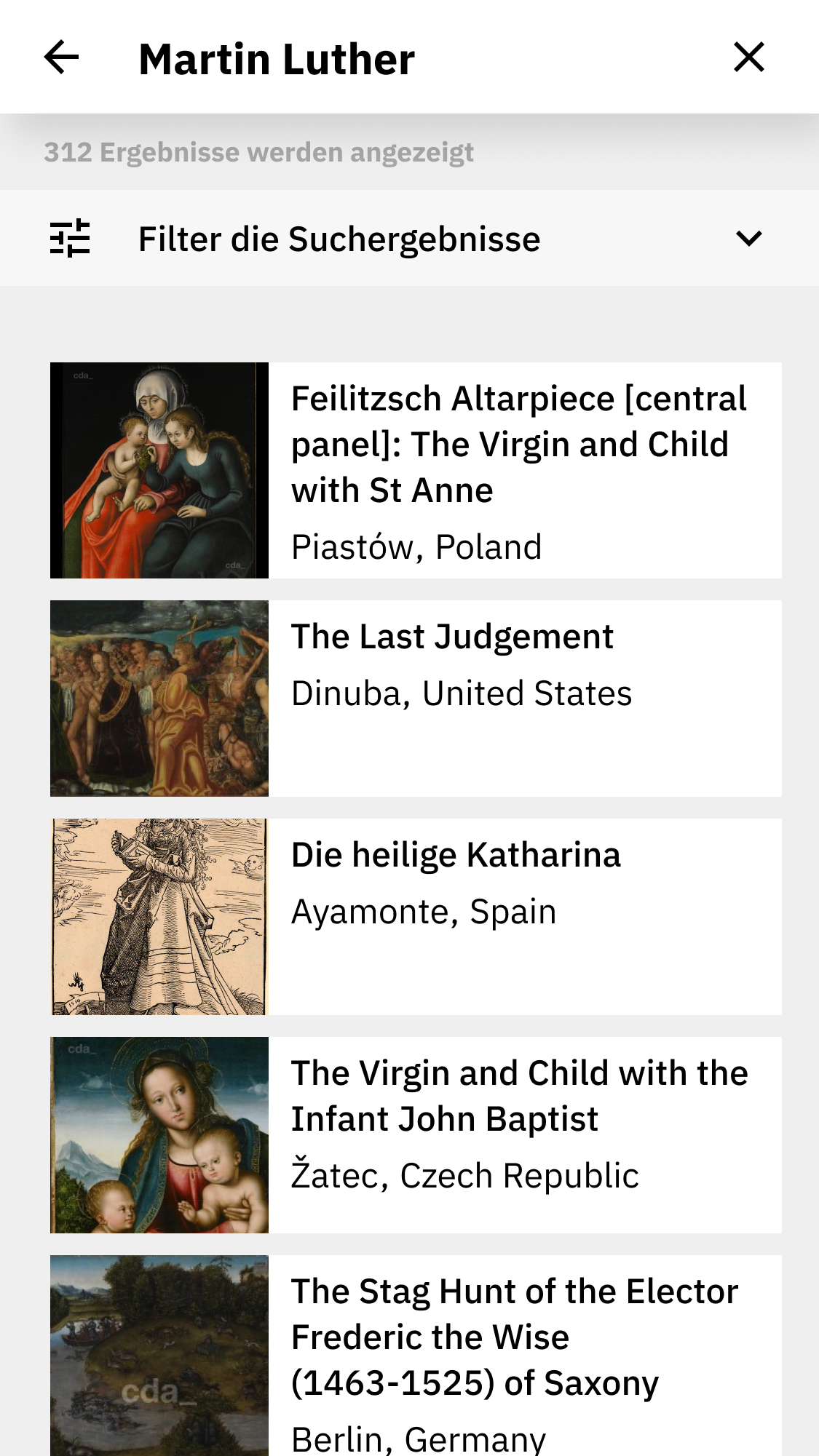
Ergebnis mit Filter (Smartphone)
Nachdem der Nutzer die Eingabe bestätigt hat, bekommt der Nutzer nun das Ergebnis angezeigt. Das Konzept der Ereignisanzeige ist vergleichbar mit der kleinsten Zoomstufe. Die Artefakte werden mit dem Titel und dem aktuellen Standort in einer Card dargestellt. Tippt der Nutzer auf eine der Cards, öffnet sich die Single-Ansicht. Oberhalb des Screens kann er sich die Filterübersicht durch ein Drop-Down-Menu anzeigen lassen.

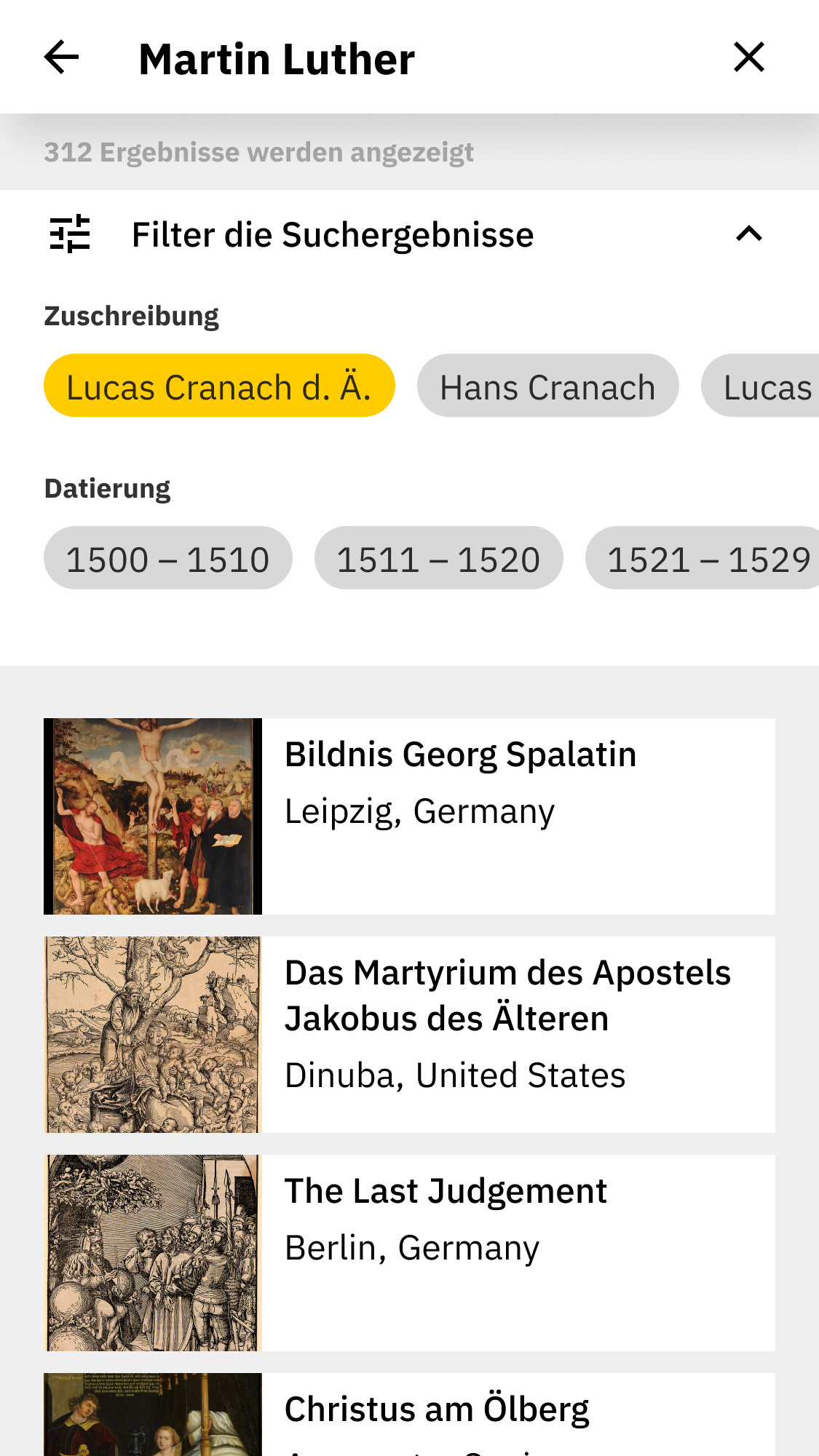
Filter (Smartphone)
Klappt der Nutzer das Drop-Down-Menu aus, sieht er nun die verschiedenen Filter. Diese sind durch Chips dargestellt und nach Kategorien sortiert. Tippt der Nutzer auf einen Chip, wählt er den jeweiligen Filter aus. Des Weiteren wird dem Nutzer die Möglichkeit geboten, mehrere Filter auszuwählen. Das Suchergebnis ändert sich währenddessen automatisch.

Suche und Filter (Tablet)


Filter (Smartphone)

Filter (Tablet)
Des Weiteren lassen sich die Artefakte, die in der Timeline angezeigt werden, filtern. So kann man zwischen Gemälden, Archivalien und einer Liste der Top-100 Artefakte wählen.
Merkliste
In der Merkliste kann sich der Nutzer Artefakte abspeichern, welche er zu einem späteren Zeitpunkt noch einmal angucken möchte. So kann er auf diese Artefakte jederzeit mittels Merkliste zugreifen. Diese Funktion ist besonders bei Recherchen sehr hilfreich.

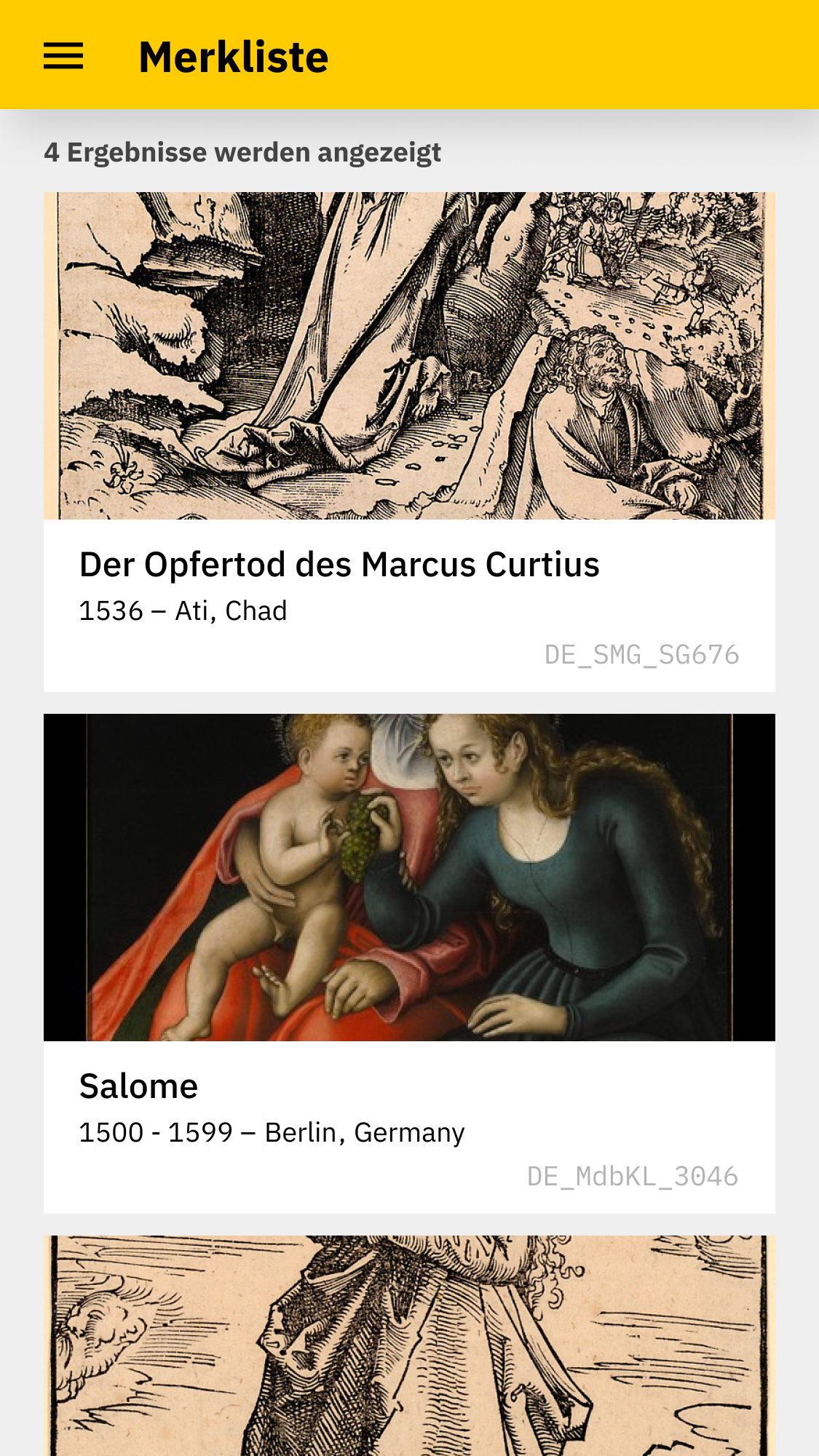
Merkliste (Smartphone)

Bei der Merkliste wurde eine extended-Card verwendet. Diese zeigt im Gegensatz zu der default-Card weitere Information an. So kann der Nutzer direkt das Entstehungsdatum, den Aufenthaltsort und die ID des Artefaktes sehen. Die Verwendung einer größeren Card ist in diesem Kontext möglich, da die Anzahl der gemerkten Artefakte eher klein ist. Tippt der Nutzer auf diese Card, öffnet sich wiederrum die Single-Ansicht. Zur Merkliste hinzugefügte Artefakte werden in der Timeline mit einem gelben Overlay dargestellt. So kann der Nutzer bereits beim Scrollen durch die Timeline sehen, ob er ein Artefakt schon zur Merkliste hinzugefügt hat.

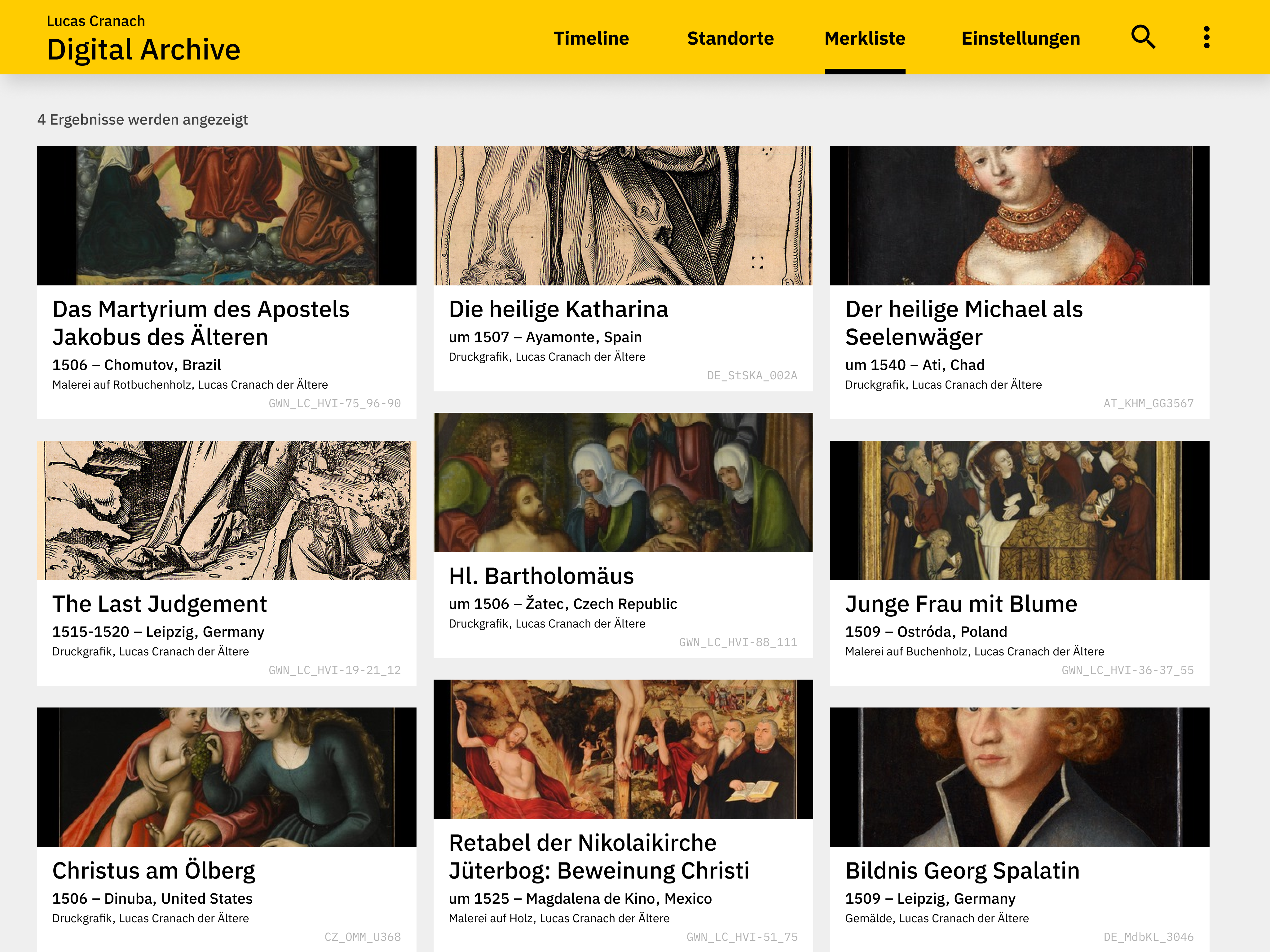
Merkliste (Tablet)

Karte
Auf der Karte sind die aktuellen Standorte der Artefakte markiert. So kann der Nutzer jederzeit der aktuelle Standort nachgucken und diese Informationen z.B. zur Planung von Bildungsreisen verwenden.

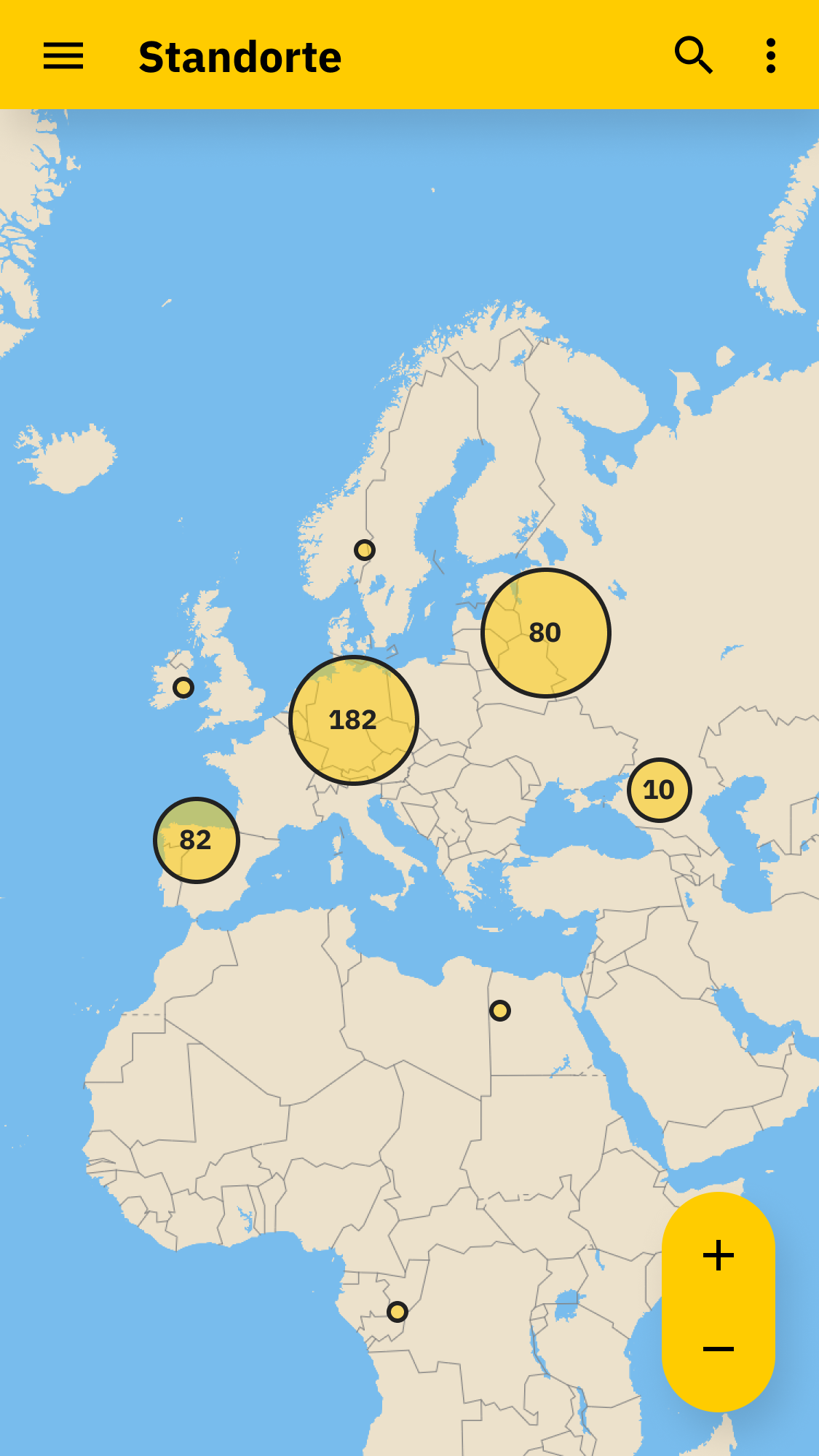
Karte (Smartphone)

Die einzelnen Artefakte werden auf der Karte durch einen Punkt repräsentiert. Tippt der Nutzer auf einen Punkt, öffnet sich die jeweilige Single-Ansicht. Befinden sich mehrere Punkte nah beieinander, werden diese zu einem größeren Punkt zusammengefasst. Innerhalb des Punktes wird durch eine Zahl gekennzeichnet, wieviele Artefakte durch den Punkt repräsentiert werden. Das Zusammenfassen von Punkten schafft nicht nur Übersichtlichkeit, sondern lässt den Nutzer auch direkt erkennen, an welchen Orten sich wieviele Artefakte befinden. So können Ausflüge oder Reisen präzise geplant werden.

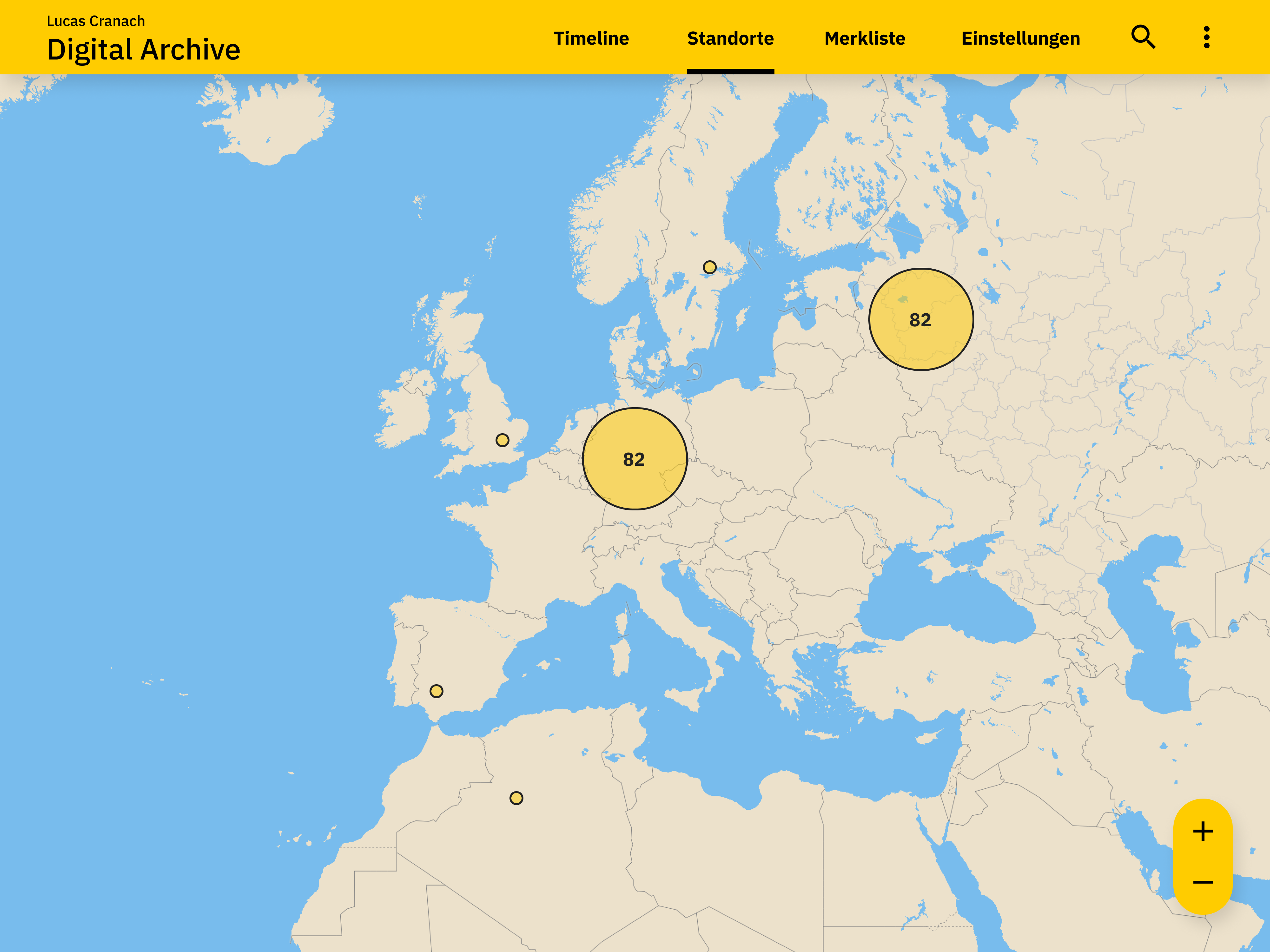
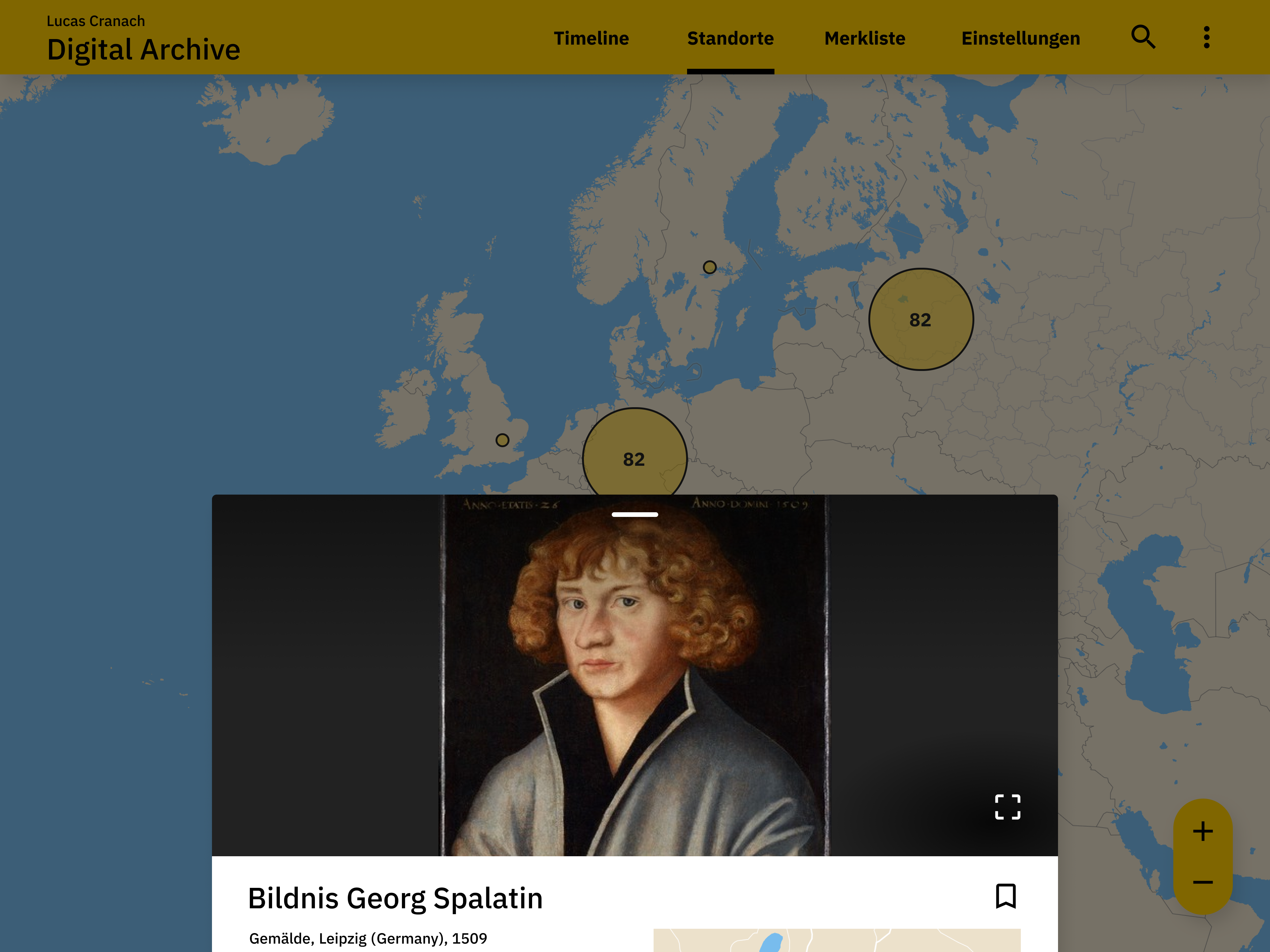
Karte (Tablet)

Navigation
Die Navigation ermöglicht dem Nutzer, schnell zwischen den einzelnen Seiten und Fuktionen der App hin- und herzuwechseln. Für die Navigation wurden zwei verschiedene Umsetzungen für die Mobileansicht und die Tabletansicht gewählt.
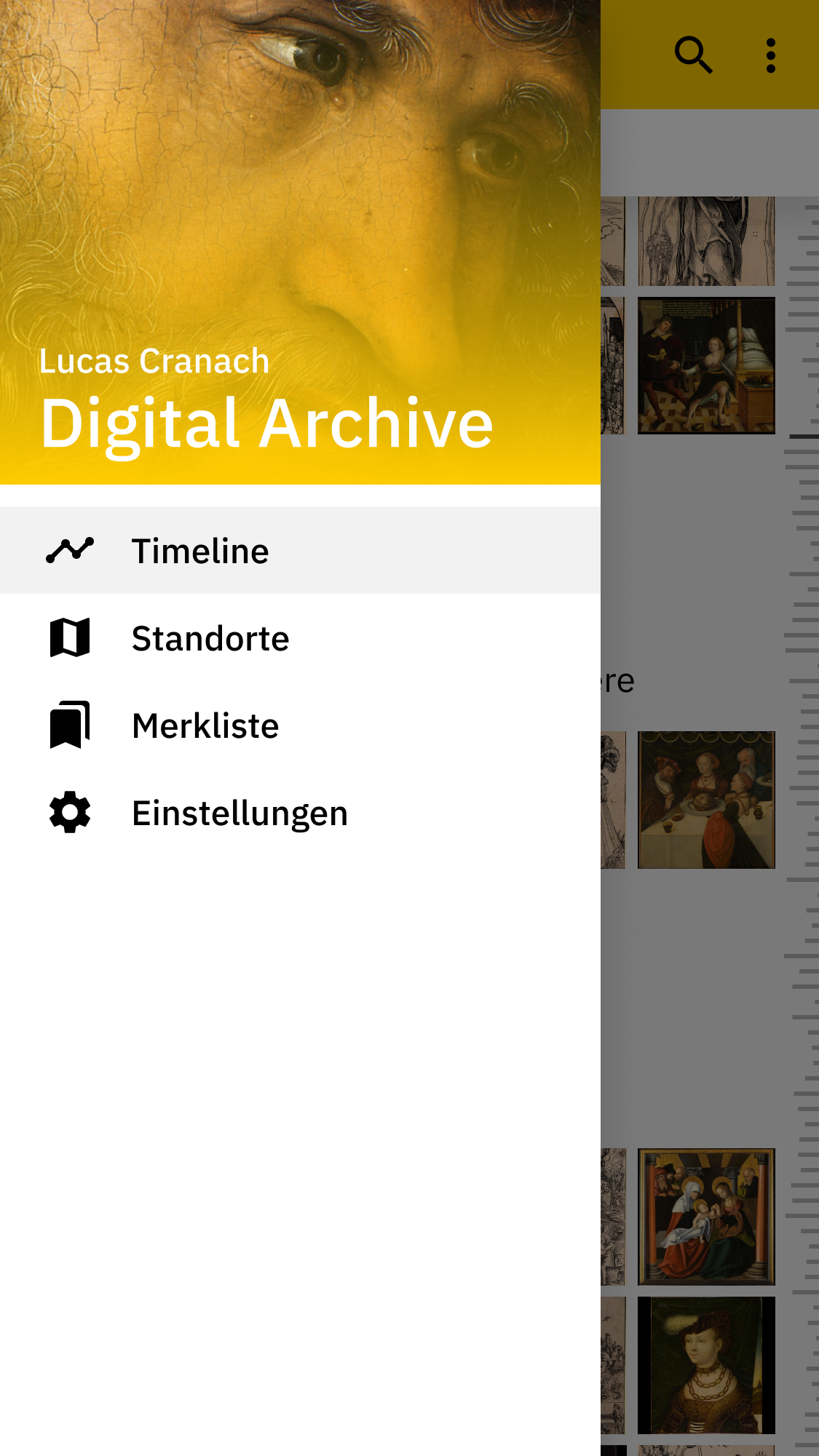
Smartphone
Für die Mobileansicht wurde ein Hamburger-Menu verwendet. Da der Platz sehr begrenzt ist. So wird die Navigation auf einen extra Screen ausgelagert. Tippt der Nutzer auf das Icon, welches Teil der Appbar ist, so schiebt sich die Navigation von links herein. Die Navigation liegt auf der obersten Ebene. Nun kann der Nutzer zwischen der Timeline, der Karte, der Merkliste und den Einstellungen wählen und gelangt durch Tippen zu den jeweiligen Screens. Des Weiteren kann er direkt die Sprache ändern.
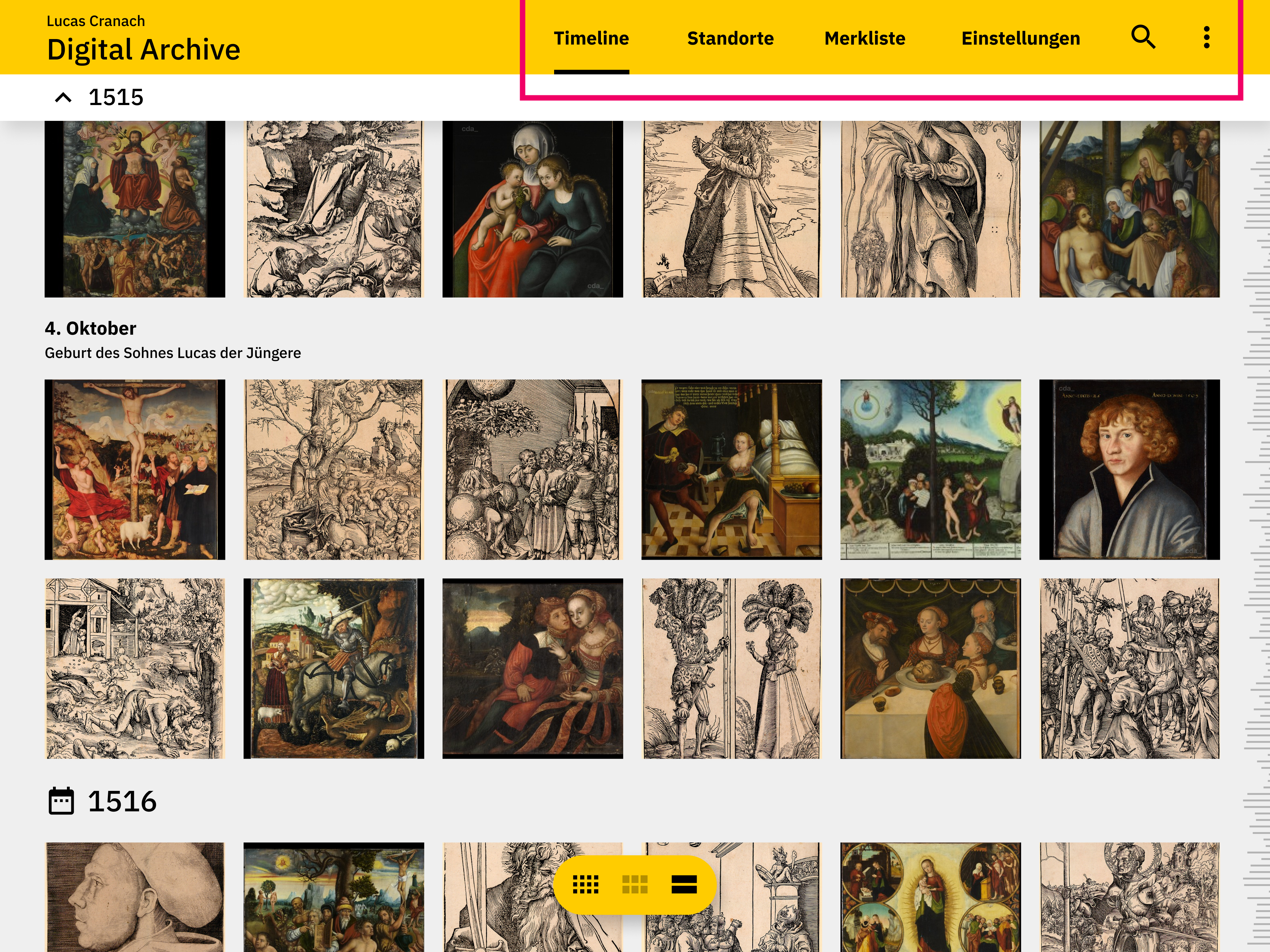
Tablet
Da die Appbar in der Tabletansicht sehr groß ist, wurde die Navigation in diese integriert. So kann der Nutzer jederzeit zwischen den Screens wechseln. Durch eine Linie unterhalb der Schrift wird markiert, wo sich der Nutzer zur Zeit befindet.

Navigation (Tablet)

Navigation (Smartphone)
Smartphone
iPhone 8
Smartphones werden hauptsächlich von Kunstlaien, Schülern und Studenten zur Recherche verwendet. Experten nutzen das Smartphone nur sehr selten zur Recherche. Sie nutzen dieses lediglich, um auf die Schnelle spezifische Inhalte aufzurufen.
Tablet
iPad Pro 12.9''
Dies ist das hauptsächliche Endgerät für Experten und viele andere Nutzergruppen.
